很喜欢文艺范的博客,单栏,大图,清新简洁,特别是LOFTER自带的一些主题,让人看到了就不自觉的有种文艺气氛充斥全身的感觉,但是真正提起笔来,写出的就是“接下来我们应该…”这样的白描文字。于是我将这一切过错归结于没有一个文艺范的主题,加上看到杨尚斌搞了一个二级域名的文字站,于是突发奇想也想假装文艺一把,也搞一个文字站,按照惯例,我的网站主题必须是独一无二的,这就是我花费这几天时间搞出Lipop主题的原因。
编写过程
上次发布高度仿主题 YYCM-JYL 中,我大言不惭的说是自己原创的,然后被某主题网站编辑拿来调侃了一番,所以这次我就直接一点,本次主题灵感还是来自别人,墨鱼大神的 MyLife 。网站的整体框架非常相似,类似于魅族手机整体UI,我居然变成了无耻的微创新,呵呵。
所以,我把这次WordPress主题的编写当成了练习作品,因此在我的文字站上线之前,我决定免费共享它。在折腾这套主题的时候,我尝试了很多新的东西,当然失败了不少,常常捯饬一下午,就搞出了一个搜索框,所以在编辑过程中,我几近崩溃,却又欲罢不能。能力有限,所以这个网站的功能低于我的预期,但是足够用了。对我个人来讲,在编写这套主题的过程中收获极大,就这一点来讲,证明我这几天的劳作没有白费。
lipop 主题的名称来自于 lollipop(棒棒糖),为了看起来美观,擅自修改了字母,绝对跟“李某”没有关系。编写这款主题的目的本来是要做一个萌萌的,而且还要扁平化的主题,可是最后做出来不但添加了阴影效果(非扁平化)而且依然有脱离不了死板的感觉,甚至看起来更像一个女生用的博客主题。
主题简介
lipop是单栏清新简洁的WordPress主题,大图显示,支持自适应,全站 AJAX 处理,体验感觉非常顺滑。全站重点显示作者头像,适合个人博客使用。删除和简化了很多组件,重点突出文章内容和图片,优化处理了 jQuery 代码,优化处理了留言板用户体验和异步刷新加载。后台拥有简单的SEO功能。
该主题需要具有一定简单HTML基础的人使用,因为首页中的联络图标我并没有设置后台连接,需要手动在 header.php 文件中添加。
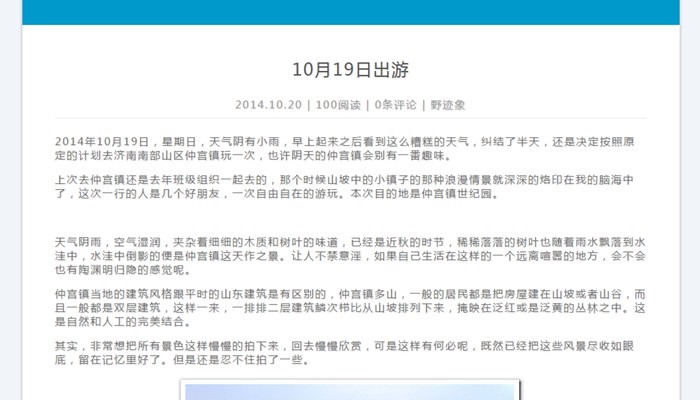
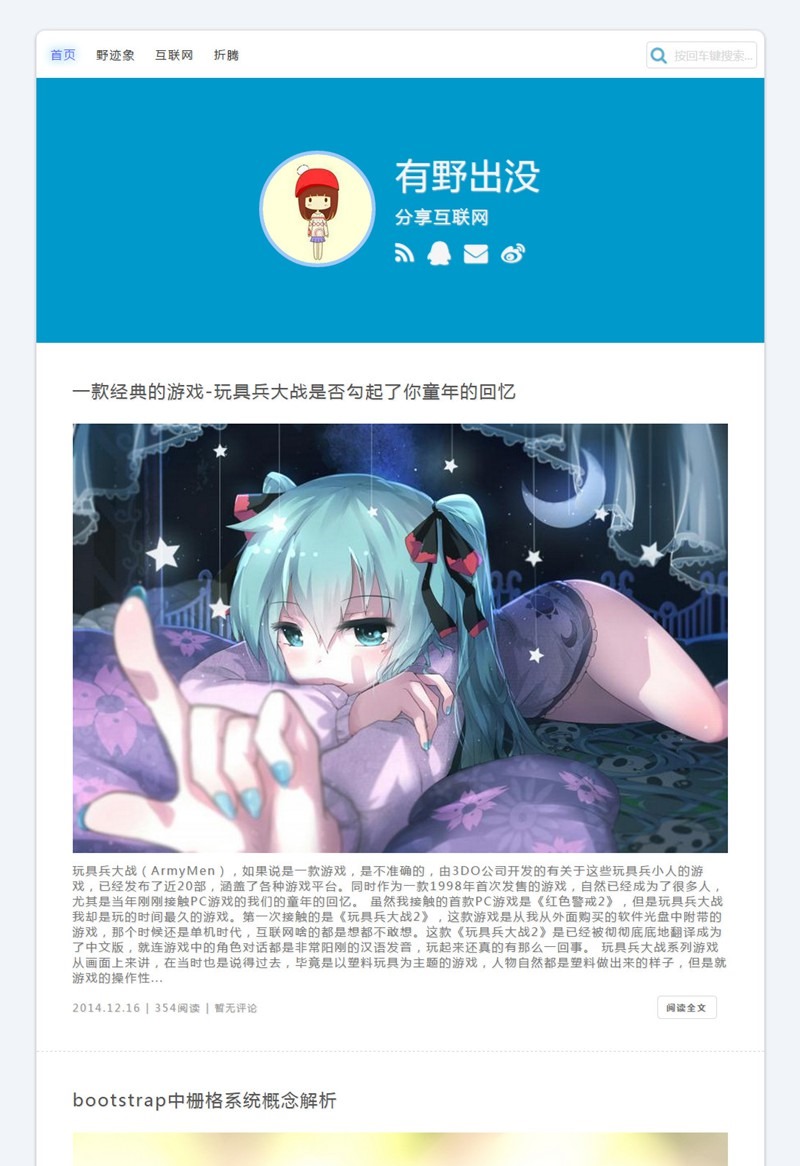
主题截图
首页预览:
文章页面预览:

评论预览

评论浮动演示:

使用必读
如果你喜欢这个主题,并且希望使用,则一定注意修改这些部分:
1.修改 js 文件夹下的 ajax.js 文件中的第一行代码
- var ajaxhome='http://localhost';
将 localhost 修改为自己的网址
2.作者头像替换 images 文件夹下的 avatar.gif 文件即可。
2.只有设置过特色图像的文章才会在文章目录页显示大型缩略图,不设置就不会显示。特色图像建议上传宽度高于900px的图像。否则会留空,导致主页很难看。
3.顶部作者联系方式需要自行添加链接,文件位置在 header.php 。
4.建议设置博客显示最大文章数量为5,设置方式为:登陆后台,点击设置→阅读→博客页面至多显示,中填写数字5,保存即可。
5.如果喜欢,可以自行设置背景图片,直接设置 body 的背景元素即可。
更新说明
2015年2月28日
主题已经更新到 1.1 版本,下载地址已经更新,更新说明点击查看
主题下载地址
后语
刚刚编写完就写了这篇博客,由于服务器资源有限,正在寻找其他免费空间,所以演示站暂时不放出来了,如果你感觉这款主题有价值,欢迎给我捐助。
你可以选择给我直接支付宝现金,或者选择赠送礼品的方式捐助,反正等我有了钱也会自己购买这些礼品。
感谢你的赏识与认可

支付宝

微信支付
使用手机访问这篇文章
本文许可协议 © CC BY-NC-SA 4.0 转载请注明来源


 鲁公网安备37021302001198
鲁公网安备37021302001198
很漂亮的主题,支持!
谢谢支持哦!
位置在 .author img 中的 border: 5px solid #a0c9ff; 中的颜色代码修改成自己喜欢的。
很棒的主题!
怎样让那个蓝色背景变成一张图片呢
你好,只要为 style.css 文件中的 .author 设置背景即可。
我又来问问题了(小白一枚)。。。页面我添加一个为何是在第一个页面下面,不是横向排列呢?
没弄明白你具体指的是哪里,我猜是菜单,这个主题不支持二级菜单,你可能是设置了二级菜单,到后台外观-菜单看一下菜单项目,看看是不是都是整齐排列的。且确保只保留了一个菜单。
想在联系方式上,加上一个微信图标,放二维码,该怎么实现呢。
你好,联系方式的微信图标在新版本上已经有了,你可以下载新版本http://www.yelook.com/1134.html
不错的主题~ 可惜不适合我
作者辛苦!但是已经用了1.1版,没有看到评论里的颜文字表情,另外貌似有个BUG:不能回复评论(嵌套评论),点评论旁边的回复会返回最顶部。
现在已经是1.2啦,可以自己手动修改一下,header.php 中将第9行的 $options[‘zkeywords’] 中 “zkeywords” 的修改为 “zdescription”。要不然SEO中的描述不会显示。谢谢你的支持。
颜文字本来打算放的,但是因为显示问题没有放置,下一个版本放上吧。你说的那个问题是你安装不对,你没有把 ajax.js 中第一行的网址改成自己的,改完了就能用了。
感谢回复,问题基本都了解,可能是因为缓存问题,现在回复评论又变得正常,其实ajax.js在安装主题的时候就改过了,我可是有好好看说明唷。by the way 免费主机比如亚马逊EC2免费试用1年的VPS(需要信用卡),国内的阿里系万网也有免费2年的虚拟主机,还免费帮忙备案。
楼主可以去买个搬瓦工VPS,年付才9.99美刀。
啊,我已经入手了3.99美元的搬瓦工,用来搭建shadowsocks用来着。
我感觉你写的这个客户端还是很清新的
我可以提供Demo空间。
友情链接 怎么办呢? 唉 麻烦了。
如何 显示 作者 名?我是 多作者网站,谢谢了。
不知道哪里改错了,多说评论框没有了~~~求教
我想问一下这个主题在UC上怎么不能评论呢?
世界好小,才在鹅城QQ群里看到你的ID,结果没一会儿就搜索进来了……
鹅城我可是一直在里面潜伏的。
那岂不是你以露头就被我发现了?
还不错,漂亮
感谢分享~~~~
主题感觉好棒,一个小问题,主页文章不能显示摘要吗?加入more标签,也还是全部显示出来