LESS 作为先进的动态 CSS 语言,目前处于一个比较尴尬的地位,很多数量的 IDE (集成开发环境)并不支持打开 *.less 后缀的文件,更别提编译起来更是困难。所以,目前来讲,很多人选择使用在线 LESS 编译器或者其他独立的 LESS 编译器。不过编译器毕竟是编译器,不是编辑器,所以在编写 LESS 的时候不但需要代码高亮,而且还需要能随时编译,方便本地随时运行查看效果。
SimpLESS 就是一款这样方便的 LESS 编译器,只要设定了监视的 LESS 文件,只要 LESS 文件发生变化就会自动编译相同文件名的 CSS 文件,也可以关联 Node.js 在网页上引用 LESS 文件。
所以推荐开发 LESS 的时候使用 sublime text 2 + SimpLESS
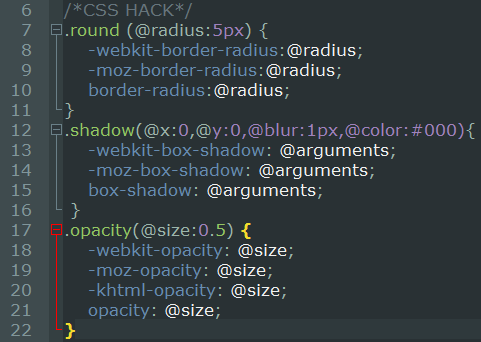
LESS 高亮显示
其实 sublime text 2 包含了大量丰富的插件,其实不缺少有 LESS 相关的插件,比如说很著名的 LESS2CSS 插件,不过经过本地测试,不论我是怎么折腾,LESS2CSS 插件总是会在最后保存的时候出现 “ERROR 2”莫名其妙的错误。所以干脆放弃了这种反人类的插件。建议安装 LESS 高亮插件,显示效果非常好。
对我来讲,试用了一段时间的 sublime text 感觉确实不是我的菜,可能是一开始接触轻量级 IDE 就接触了 notepad++,所以现在对 notepad++ 还是有着独特的情怀。可惜的是,notepad++ 最新版的并并不支持 LESS 语言,临时的解决方式是为 CSS 的语言增加 LESS 后缀,高亮染色会出现错误,但是大体上还是没有问题的。

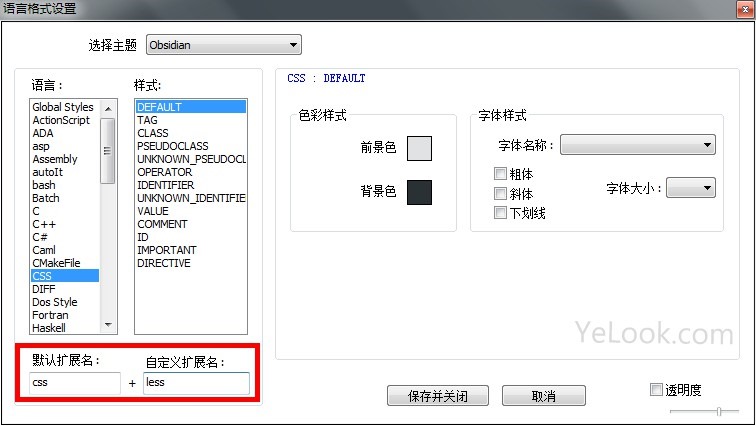
设置方式:点击“设置”选择“语言格式设置”找到 CSS ,在自定义扩展名中填写上 LESS 即可。

SimpLESS 实时编译
首先下载 SimpLESS 软件,可能是由于不可抗力因素,官方下载链接打不开,使用 github 下载的则是未编译的源代码,所以我上传到网盘了,有需要的可以下载。
下载完成之后,解压直接可以用,默认会缩小到系统托盘,如果想要它正常工作还是要事先设置的。
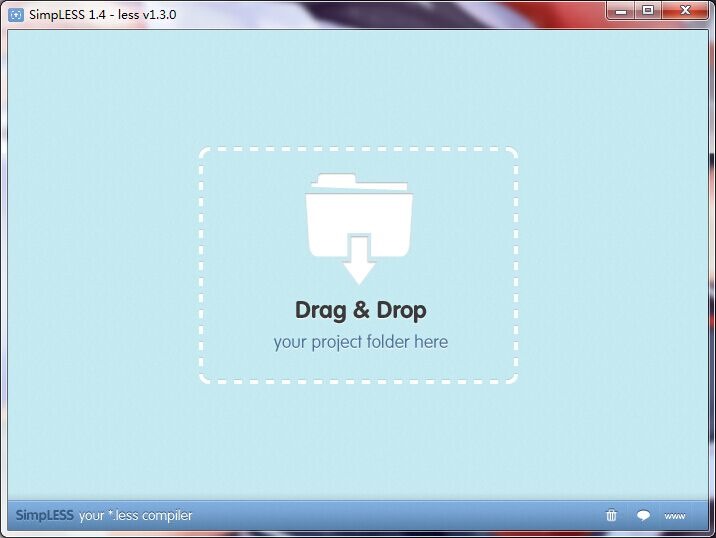
直接拖动 LESS 文件所在的文件夹到软件的主界面即可。

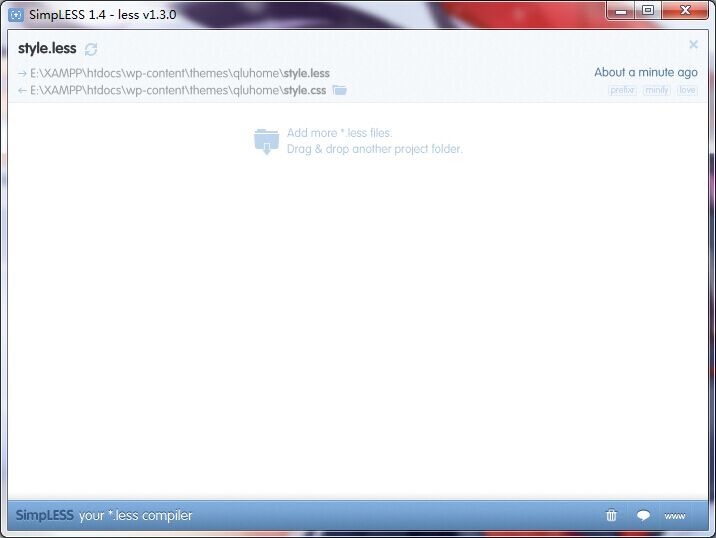
只要拖动上去的文件即为监视中的文件,如果发生改变就自动编译同名的 CSS 文件。

你也可以手动设置输出 CSS 的目录,或者手动点击刷新按钮重新编译 LESS 文件。值得注意的是右侧的小按钮:分别是 prefixr、minify、love。可以点亮和熄灭,功能分别是:
prefixr :引用这个网站的 LESS 编译 JavaScript 脚本,可以在网页上动态编译 LESS 文件,点击按钮后会自动在该文件夹下生成 stduio 文件夹,内含有一个 js 文件;
minify :设置是否对生成的 CSS 文件压缩;
love:设置是否在生成的 CSS 文件中留下他们的小小的信息;
一般情况是不需要打开这个软件的界面的,直接编辑 LESS 文件即可,该软件自动检测并生成 CSS 文件,速度也是可以的,主要是有了这个软件,可以像编辑平常的 CSS 文件一般,不用多的操作步骤,非常方便。
感谢你的赏识与认可

支付宝

微信支付
使用手机访问这篇文章
本文许可协议 © CC BY-NC-SA 4.0 转载请注明来源
- 上一篇: 网页全屏自适应显示背景图片
- 下一篇: PHP+MySQL同时增加/修改多个记录解决方案

 鲁公网安备37021302001198
鲁公网安备37021302001198
这个教程还真心不会
我的文件怎么拽不进去呢