ThinkPHPеИґдљЬеѓЉиИ™йЂШдЇЃеТМељУеЙНй°µйЂШдЇЃжШЊз§ЇзЪДжЬАдљ≥жЦєж≥Х
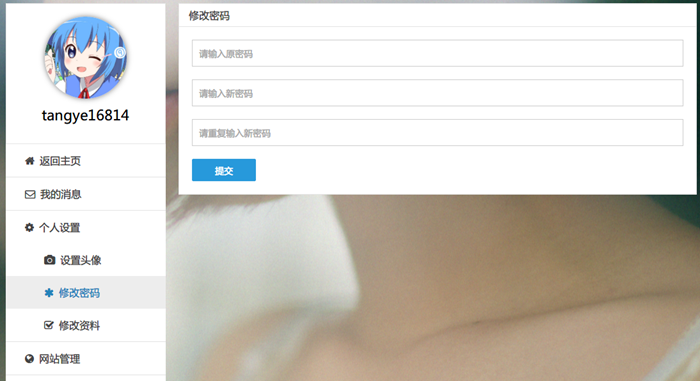
ињЩеdž姩дЄАзЫіеЬ®еБЪжѓХдЄЪиЃЊиЃ°пЉМжИСзЪДжѓХдЄЪиЃЊиЃ°жШѓиЗ™йАЙйҐШпЉМжИСйАЙжЛ©дљњзФ® ThinkPHP ж°ЖжЮґеЉАеПСдЄАдЄ™е∞ПеЮЛзљСзЂЩпЉМеЕИеБЪеРОеП∞еЖНеБЪеЙНеП∞пЉМеЗ†дєОж≤°йБЗеИ∞еХ•йШїеКЫпЉМдЄНињЗпЉМињШжШѓеЬ®еИґдљЬеЙНзЂѓзЪДдЄАдЇЫзїЖиКВжЦєйЭҐзКѓдЇЖйЪЊпЉМжѓФе¶Виѓі ThinkPHP еИґдљЬзљСй°µдЄ≠зЪДеѓЉиИ™зЪДйЂШдЇЃжШЊз§ЇељУеЙНй°µйЭҐзЪДйЧЃйҐШгАВ
иІ£еЖ≥ињЩдЄ™йЧЃйҐШжЧ†йЭЮдЄЙзІНжЦєж°ИпЉЪ
зђђдЄАзІНжШѓдЄЇжѓПдЄ™й°µйЭҐеБЪеѓєеЇФйАЙй°єзЪДйЂШдЇЃпЉМдљЖжШѓињЩзІНеБЪж≥ХзЃАзЫіжШѓжДЪ膥еИ∞еЃґпЉМжЫідљХеЖµпЉМеѓЉиИ™дЄАиИђйГљжШѓе§НзФ®зЪДпЉМзїЯдЄАеЖЩе•љдЇЖпЉМиЃ©еЕґдїЦй°µйЭҐеЉХзФ®пЉМдЄНйЬАи¶БдЄЇжѓПдЄ™й°µйЭҐеНХзЛђзЉЦеЖЩпЉЫ
зђђдЇМзІНжШѓеЬ®еРОеП∞дЉ†иЊУжХ∞жНЃзїЩеЙНеП∞пЉМзДґеРОеЙНеП∞еѓєеЇФињЫи°Ме§ДзРЖпЉМињЩж†ЈзЪДе•ље§ДжШѓдЄНзФ®дњЃжФєе§ІйЗПж®°жЭњпЉМдљЖжШѓйЬАи¶БзїЩжѓПдЄ™жЦєж≥ХеЖЩеѓєеЇФзЪДиЊУеЗЇпЉМзЉЦеЖЩињШжШѓзєБзРРпЉМиАМдЄФеѓєеРОеП∞иµДжЇРеН†зФ®зЪДжѓФиЊГе§ЪгАВ
зђђдЄЙзІНе∞±жШѓзЇѓеЙНеП∞е§ДзРЖдЇЖпЉМињЩзІНжЦєеЉПдЄНзФ®еЬ®еРОеП∞еНХзЛђдЄЇеѓЉиИ™еЖЩдїїдљХдЄАи°Мдї£з†БпЉМеИ©зФ®еЉЇе§ІзЪД jQuery жЭ•жРЮеЃЪињЩдЇЫгАВ
 
зђђдЄЙзІНжЦєж°ИзЪДзЉЇзВєе∞±жШѓеПѓиГљдЉЪжґИиАЧдЄАдЇЫзФ®жИЈзЪДиЃЊе§ЗиµДжЇРпЉМдљЖжШѓпЉМзђђдЄАжШЊзДґињЩдЄ™жЧґдї£дЄНдЉЪжЬЙ姙е§ЪзЪДзФ®жИЈзФ®йАЯеЇ¶еЊИжЕҐзЪДиЃЊе§ЗдЇЖпЉЫзђђдЇМпЉМињЩзІНињРзЃЧеЯЇжЬђдЄКжШѓжѓЫжѓЫйЫ®пЉМдЄНдЉЪељ±еУНеИ∞еЃҐжИЈзЪДжµПиІИгАВ
еЗ°дЇЛйГљи¶БиАГиЩСеИ∞еє≥и°°йЧЃйҐШпЉМеЬ®зљСзЂЩиЃЊиЃ°зЪДињЗз®ЛдЄ≠пЉМзЫЄеѓєдЇОжШВиіµзЪДжЬНеК°еЩ®иµДжЇРпЉМињШжШѓдЉШеЕИе∞ЖињРзЃЧжО®йАБзїЩзФ®жИЈзЪДиЃЊе§ЗжЭ•еБЪжШѓжѓФиЊГ嶕ељУзЪДгАВ
еѓєдЇОиІ£еЖ≥ ThinkPHP еИґдљЬељУеЙНй°µйЭҐеѓЉиИ™йЂШдЇЃзЪДйЧЃйҐШпЉМжИСзЪДжАЭиЈѓжШѓпЉМеП™йЬАи¶Б ThinkPHP еЬ®еЙНзЂѓиЊУеЗЇдЄАдЄ™еЄЄйЗПпЉМеН≥ељУеЙНзЪД Action еЬ∞еЭАпЉМзДґеРОеЖНжЙЊеИ∞ињЩдЄ™й°µйЭҐеѓєеЇФзЪДзљСеЭАйУЊжО•пЉМеК®жАБеЬ∞дЄЇеЕґеҐЮеК†cssж†ЈеЉПпЉМиЊЊеИ∞еК†йЗПзЪДжХИжЮЬгАВ
ThinkPHP ж®°жЭњдЄ≠иЊУеЗЇељУеЙН Action зЪДиѓ≠еП•жШѓ __ACTION__гАВ
еБЗиЃЊжИСзЪДеѓЉиИ™е¶ВдЄЛпЉЪ
- <div class="list"> 
-     <ul> 
- ¬†¬†¬†¬†¬†¬†¬† <li><a¬†href="__URL__/avatar">ињЩжШѓйУЊжО•</a></li>¬†
- ¬†¬†¬†¬†¬†¬†¬† <li><a¬†href="__URL__/repwd">ињЩжШѓйУЊжО•</a></li>¬†
- ¬†¬†¬†¬†¬†¬†¬† <li><a¬†href="__URL__/mylog">ињЩжШѓйУЊжО•</a></li>¬†
- ¬†¬†¬†¬†¬†¬†¬† <li><a¬†href="__URL__/info">ињЩжШѓйУЊжО•</a></li>¬†
-     </ul> 
- </div> 
еѓєеЇФзЪД jQuery еПѓдї•ињЩж†ЈеЖЩпЉЪ
- $(function(){  
-     var curr = $('.list').find('a[href="__ACTION__"]');  
-     cuur.attr('class','lcurr');  
- }) 
ињЩж†ЈдЄАжЭ•пЉМжѓПжђ°й°µйЭҐжЙУеЉАпЉМйГљеПѓдї•зЫіжО•жЈїеК† class дЄЇ lcurr зЪДж†ЈеЉПгАВ

еАЉеЊЧж≥®жДПзЪДжШѓпЉМињЩи°М jQuery дї£з†Би¶БжФЊзљЃеЬ®ж®°жЭњжЦЗдїґдЄ≠жЙНиГљзФЯжХИгАВ
жДЯи∞Ґдљ†зЪДиµПиѓЖдЄОиЃ§еПѓ

жФѓдїШеЃЭ

еЊЃдњ°жФѓдїШ
дљњзФ®жЙЛжЬЇиЃњйЧЃињЩзѓЗжЦЗзЂ†
жЬђжЦЗиЃЄеПѓеНПиЃЃ ¬© CC BY-NC-SA 4.0 иљђиљљиѓЈж≥®жШОжЭ•жЇР
жЬђжЦЗйУЊжО•пЉЪhttps://www.yelook.com/1752.html
- дЄКдЄАзѓЗпЉЪ 姙е≠РжєЊзЪДйГБйЗСй¶ЩеЉАдЇЖ
- дЄЛдЄАзѓЗпЉЪ ThinkPHPж®°жЭњиЊУеЗЇеЄЄйЗПзЪДжЦєж≥ХеПКзљСзЂЩйЭҐеМЕе±СеѓЉиИ™зЪДеИґдљЬ

 й≤БеЕђзљСеЃЙе§З37021302001198
й≤БеЕђзљСеЃЙе§З37021302001198
еПѓдї•иѓХзЭАеРОеП∞еП™зїЩжХ∞жНЃпЉМзДґеРОеЕґдїЦзЪДеЕ®йГ®зФ±еЙНзЂѓжЭ•еЃМжИР = =