ThinkPHPдёӯдҪҝз”ЁjQueryе®һзҺ°еӨҡжқЎд»¶з»„еҗҲзӯӣйҖү
еӨҡжқЎд»¶з»„еҗҲзӯӣйҖүпјҢеҸҜд»Ҙе®һзҺ°з”ЁжҲ·ж №жҚ®еӨҡдёӘжқЎд»¶зҒөжҙ»з»„еҗҲжҹҘиҜўпјҢжңҖз»Ҹе…ёзҡ„жЎҲдҫӢе°ұжҳҜиҙӯзү©зҪ‘з«ҷдёҠзҡ„з»„еҗҲзӯӣйҖүгҖӮ

дҪҝз”Ё ThinkPHP зј–еҶҷеӨҡжқЎд»¶з»„еҗҲзӯӣйҖүдёҚжҳҜзү№еҲ«еҘҪе®һзҺ°пјҢжңҖзӣҙжҺҘзҡ„ж–№жі•е°ұжҳҜдҪҝз”Ё js иҫ…еҠ©гҖӮжң¬жЎҲдҫӢдҪҝз”Ёзҡ„жҳҜ jqueryгҖӮ
иҝҷйҮҢиҰҒе®һзҺ°зҡ„еҠҹиғҪеҰӮдёӢпјҡ
еӨҡз»„зӯӣйҖүеҲҶзұ»зӣёдә’дёҚеҶІзӘҒпјӣ
йҖүжӢ©зҡ„жқЎд»¶йғҪдјҡй«ҳдә®жҳҫзӨәпјҲеўһеҠ ж ·ејҸпјү
URLеҜ№еә”еҸ‘з”ҹеҸҳеҢ–
и§ЈеҶізҡ„жҖқи·ҜжҳҜпјҢдҪҝз”Ё jquery пјҢеҜ№жҜҸж¬ЎзӮ№еҮ»иҝӣиЎҢеҲӨж–ӯпјҢеҲ©з”Ё ThinkPHP ж–№дҫҝзҡ„ең°еқҖеёёйҮҸзҡ„иҫ“еҮәпјҢзӣҙжҺҘз”ҹжҲҗеҜ№еә”зҡ„ URLпјҢ然еҗҺйҖҡиҝҮ jquery и·іиҪ¬гҖӮ
жүҖд»Ҙе…ій”®е°ұжҳҜжҜҸж¬ЎзӮ№еҮ»жҢүй’®з”ҹжҲҗжӯЈзЎ®зҡ„URLпјҢ并且еҲ©з”Ё jquery жү“ејҖе®ғгҖӮ
дәӢе…ҲеӨҚд№ дёҖдёӢ ThinkPHP зҡ„еёёйҮҸиҫ“еҮәзҡ„ж–№жі•пјҡ
| д»Јз ҒиЎЁзӨә | и§ЈйҮҠ |
| __URL__ | з”ҹжҲҗеҪ“еүҚж–№жі•зҡ„URL |
| {:I('xx')} | еңЁйЎөйқўдёӯиҫ“еҮәURLдёӯдј йҖ’зҡ„е“Қеә”зҡ„еҸӮж•°еҖј |
йҰ–е…ҲжҳҜе®һзҺ°з»ҷзӮ№еҮ»зӯӣйҖүжқЎд»¶й«ҳдә®пјҢе…·дҪ“е®һзҺ°жҖқи·ҜдёҺжҲ‘д№ӢеүҚзј–еҶҷзҡ„ ThinkPHPеҲ¶дҪңеҜјиҲӘй«ҳдә®е’ҢеҪ“еүҚйЎөй«ҳдә®жҳҫзӨәзҡ„жңҖдҪіж–№жі• зұ»дјјгҖӮдәӢе…ҲеңЁзӯӣйҖүжқЎд»¶дёҠеҒҡж Үи®°пјҢеҲ©з”Ё {:I('xx')} еҸҜд»ҘеңЁйЎөйқўдёӯиҺ·еҫ— URL дёӯзҡ„еҸӮж•°еҖјпјҢ然еҗҺж №жҚ®еҸӮж•°еҖје’Ңж Үи®°еҜ№жҜ”пјҢз»ҷеҪ“еүҚзҡ„жқЎд»¶еўһеҠ css пјҢиҫҫеҲ°й«ҳдә®зҡ„ж•ҲжһңгҖӮ
жҜ”еҰӮпјҢжҲ‘зҡ„зӯӣйҖү HTML зј–еҶҷеҰӮдёӢпјҡ
<html>
<head></head>
<body>
<div class="p_col_s1">
жҙ»еҠЁеҲҶзұ»пјҡ
<a href="javascript:filter('col','')" class="p_col" id="col_all">е…ЁйғЁ</a>
<volist name="res2" id="vo2">
<a href="javascript:filter("col","{$vo2.colid}");" class="p_col" id="col_{$vo2.colid}">{$vo2.colname}</a>
</volist>
</div>
<div class="p_col_s1">
зӯӣйҖүжқЎд»¶пјҡ
<a href="javascript:filter("tl","");" class="p_col" id="tl2">жҹҘзңӢе…ЁйғЁ</a>
<a href="javascript:filter("tl","1");" class="p_col" id="tl1">еҸӘзңӢжңӘиҝҮжңҹ</a>
</div>
<div class="p_col_s1">
е®үе…ЁеҲҶзұ»пјҡ
<a href="javascript:filter('s','')" class="p_col" id="s_all">е…ЁйғЁ</a>
<a href="javascript:filter("s","0");" class="p_col" id="s0">е®үе…Ё</a>
<a href="javascript:filter("s","1");" class="p_col" id="s1">дёҖиҲ¬</a>
<a href="javascript:filter("s","2");" class="p_col" id="s2">еҚұйҷ©</a>
</div>
</body>
</html>然еҗҺзј–еҶҷ jquery д»Јз ҒпјҢеӣ дёәйңҖиҰҒйЎөйқўжү“ејҖе°ұиҝҗиЎҢпјҢжүҖд»ҘйңҖиҰҒжҠҠд»Јз ҒеҶҷеңЁ $(function(){вҖҰ}) дёӯ
$(function() {
var colid = "{:I('col')}";
if (colid != "") {
$("#col_" + colid).addClass('p_col_hover');
} else {
$("#col_all").addClass('p_col_hover');
}
var tl = "{:I('tl')}";
if (tl == "1") {
$("#tl" + tl).addClass('p_col_hover');
} else {
$("#tl2").addClass('p_col_hover');
}
var s = "{:I('s')}";
if (s != "") {
$("#s" + s).addClass('p_col_hover');
} else {
$("#s_all").addClass('p_col_hover');
}
})иҮіжӯӨпјҢе·Із»Ҹе®һзҺ°дәҶй«ҳдә®гҖӮ
жҺҘдёӢжқҘжҳҜе®һзҺ°з»„иЈ… URL 并且жү“ејҖдәҶгҖӮжҲ‘еҜ№жҜҸдёҖдёӘзӯӣйҖүжқЎд»¶зҡ„ URL иҝӣиЎҢдәҶдҝ®ж”№пјҢе°Ҷе…¶жҢҮеҗ‘дәҶ javascript ж–№жі• filter()пјҢж–№жі•д»Јз ҒеҰӮдёӢпјҡ
function filter(a, b) {
var str = "__URL__/po/";
var colid = "{:I('col')}";
if (colid != "" && a != "col") {
str = str + "col/" + colid + "/";
}
var tl = "{:I('tl')}";
if (tl != "" && a != "tl") {
str = str + "tl/" + tl + "/";
}
var s = "{:I('s')}";
if (s != "" && a != "s") {
str = str + "s/" + s + "/";
}
if (b != "") {
str = str + a + "/" + b + "/";
}
window.location.href = str;
}е…¶дёӯдёӨдёӘеҸӮж•°пјҢa е’Ң b пјҢa еҸӮж•°з”ЁжқҘиҜҶеҲ«зӯӣйҖүз»„пјҢbз”ЁжқҘиҜҶеҲ«йҖүйЎ№з»„йҮҢзҡ„йҖүйЎ№гҖӮж–№жі•йҖҗдёӘиҜ•еӣҫиҺ·еҸ– URL дёӯзҡ„еҸӮж•°пјҢеҰӮжһңжңүпјҢеҲҷиҝҪеҠ еҲ°дёҙж—¶еӯ—з¬ҰдёІдёӯпјҢеҰӮжһңжІЎжңүеҲҷи·іиҝҮпјҢдёәдәҶйҒҝе…ҚйҮҚеӨҚпјҢеңЁеҲӨж–ӯдёӯиҝҳеўһеҠ дәҶеҲӨж–ӯжҳҜеҗҰжҳҜеҗҢдёҖз»„пјҢеҰӮжһңжҳҜеҗҢдёҖз»„пјҢеҲҷдёҚдјҡиҝҪеҠ пјҢжңҖеҗҺиө°е®ҢеңЁжңҖеҗҺеўһеҠ ж–°зӮ№еҮ»зҡ„еҸӮж•°пјҢжңҖз»Ҳз»„еҗҲжҲҗдёәзӣ®ж Ү URL пјҢиҝӣиЎҢи·іиҪ¬гҖӮ
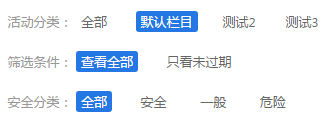
жңҖз»Ҳе®һзҺ°зҡ„ж•ҲжһңеҰӮдёӢпјҡ

ж„ҹи°ўдҪ зҡ„иөҸиҜҶдёҺи®ӨеҸҜ

ж”Ҝд»ҳе®қ

еҫ®дҝЎж”Ҝд»ҳ
дҪҝз”ЁжүӢжңәи®ҝй—®иҝҷзҜҮж–Үз«
жң¬ж–Үи®ёеҸҜеҚҸи®® В© CC BY-NC-SA 4.0 иҪ¬иҪҪиҜ·жіЁжҳҺжқҘжәҗ
жң¬ж–Үй“ҫжҺҘпјҡhttps://www.yelook.com/1998.html
- дёҠдёҖзҜҮпјҡ е‘ҠзҷҪеўҷгҖҒе‘ҠзҷҪеўҷиҝҳжҳҜе‘ҠзҷҪеўҷ
- дёӢдёҖзҜҮпјҡ иӢҸе·һжҲ‘д№ҹжқҘиҝҮпјҢеҸӘдёҚиҝҮжҳҜеј е®¶жёҜ

 йІҒе…¬зҪ‘е®үеӨҮ37021302001198
йІҒе…¬зҪ‘е®үеӨҮ37021302001198
еҘҪдё“дёҡе•Ҡ~