现在流行的博客程序wordpress和z-blog的博客网站一般都是有评论的,如果要评论的话,首先要填写自己的个人信息,虽然只有三个项目,但是要评论的文章多了,自然就成为很繁琐的事情了,既然要填写的个人信息都是一样的,姓名、邮箱和网站地址,那么完全可以全自动填写。
有两种方法可以实现:
1、javascript代码法
在浏览器里面新建一个书签,然后地址填写如下代码:
javascript: void function() { var formArray = ["commentform", "comment_form","frmSumbit"], nameArray = ["author", "author", "inpName"], emailArray = ["email", "mail", "inpEmail"], urlArray = ["url", "url", "inpHomePage"]; for (i = 0; i < formArray.length; i++) { var form = document.getElementById(formArray[i]); if (form != null) { var name = document.getElementById(nameArray[i]), email = document.getElementById(emailArray[i]), url = document.getElementById(urlArray[i]); name != null && (name.value = “你的姓名”), email != null && (email.value = “你的邮件”), url != null && (url.value = “你的网站”); break } } return ! 1 } ()
将内容替换成为你自己,然后每到要填写内容的页面时,就点击一下这个书签,然后内容就会自动填写上去,对于大部分的网站都是有效的,除了个别的会有些纰漏,一定要注意查看。
2、Chrome插件法
上面的方法对于非chrome浏览器或者非chrome内核的浏览器来说是比较方便的,但是对于chrome系的浏览器会出现很多麻烦,首先chrome浏览器精简到书签都看不到,其次,直接在chrome浏览器的地址栏上输入代码,默认会自动使用搜索引擎来搜索这些内容。好在chrome有强大的插件支持,只要在浏览器中安装LastPass这款插件,就可以自动填写表单了。
在chrome网上应用商店上搜索lastpass,其他chrome内核的浏览器,比如百度浏览器,2345加速浏览器,360高速浏览器等,大部分也是可以兼容chrome插件的,直接在网上搜索安装即可。
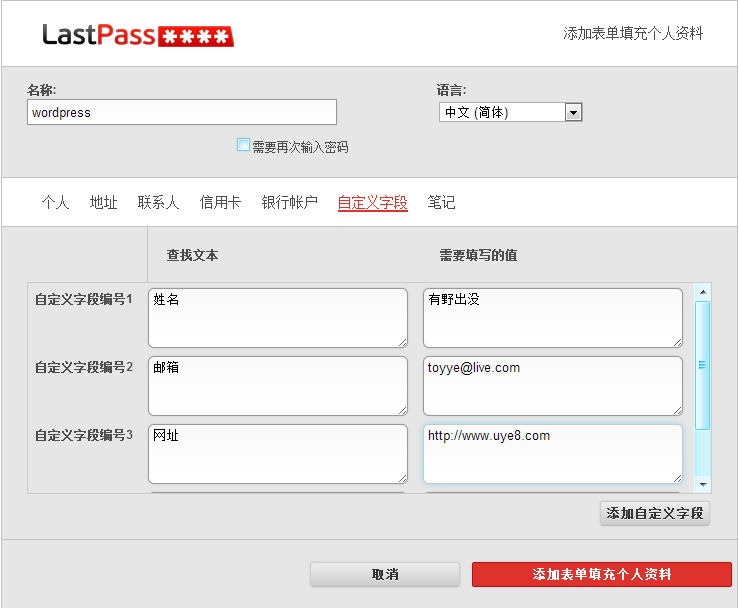
安装完成之后,首次使用的时候,插件会让你注册自己的信息,注册完成之后,就可以正常使用了。使用之前,要事先填写相关信息,否则不会正常工作。因为我们要填写的是评论的个人信息,在插件默认的选项里面并没有合适的选择,所以点击自定义,然后将“姓名”“邮箱”和“网站”这些信息都手动添加上去。有些网站比较个性,手动修改了这三项的显示名称,比如有的把“姓名”修改成为“名称”,这样的话,只要再继续添加一个以“名称”的字段就可以了。
信息填写完成之后,点击保存就可以了,下次看到有要填写的表格时,直接点击浏览器上方的图标就可以自动填写上去,是不是特别方便呢?
其实,lastpass插件的功能不仅仅这一点,还有很多,只要完善过了信息,注册什么的都是自动填写的,这与自动填表的软件reboform很类似,但是lastpass是免费的,这点必须要给lastpass加一分!
感谢你的赏识与认可

支付宝

微信支付
使用手机访问这篇文章
本文许可协议 © CC BY-NC-SA 4.0 转载请注明来源


 鲁公网安备37021302001198
鲁公网安备37021302001198
谷歌浏览器有个记忆功能也很好用
但是浏览器的记忆功能只针对之前登陆或者填写过的表单,有时候会失效的。
是的。此评论就是自动填写的!
 还有,讨厌验证码
还有,讨厌验证码 
请问你用的什么软件,你的评论被放在垃圾评论里面好长时间,我今天才看见。
我试一下哈!!!
新技能 Get 哈哈!!
试试