жЎҢйқўзј–еҶҷWordPressж— жҸ’件代з Ғй«ҳдә®и§ЈеҶіж–№жЎҲ-CodeRenderUnmi
зӣ®еүҚжҜ”иҫғжөҒиЎҢзҡ„еҮ дёӘ WordPress д»Јз Ғй«ҳдә®жҸ’件数йҮҸжҜ”иҫғеӨҡпјҢдҪҶжҳҜзӣ®еүҚWordPressй«ҳдә®д»Јз ҒжҸ’件иҷҪ然з§Қзұ»еӨҡпјҢж ·ејҸе…ЁпјҢдҪҶжҳҜеҫҲйҡҫжүҫеҲ°дёҖдёӘеҫҲдёӯж„Ҹзҡ„пјҢдёҖиҲ¬жқҘи®ІпјҢйҮҮз”ЁжҸ’件зҡ„ж–№ејҸдјҡжңүиҝҷж ·зҡ„ејҠз—…пјҡдҪ“з§ҜеәһеӨ§пјҢеҜјиҮҙйЎөйқўеҠ иҪҪйҖҹеәҰдёҚе°Ҫдәәж„Ҹпјӣдҫқиө–жҖ§ејәпјҢеҰӮжһңжҸ’件еҮәзҺ°й—®йўҳпјҢжүҖжңүжҳҫзӨәд»Јз Ғзҡ„йғЁеҲҶе°ұдјҡдә§з”ҹй”ҷд№ұпјӣдҪҝз”ЁеҰӮ windows live writer дёҖзұ»зҡ„е®ўжҲ·з«Ҝз”ЁжҲ·дҪҝз”Ёиө·жқҘжҜ”иҫғйә»зғҰпјҢеӣ дёәжҚ®дәҶи§ЈеӨ§йғЁеҲҶжҸ’件жҳҜжІЎжңүеҜ№еә”еҢ№й…Қзҡ„е®ўжҲ·з«ҜжҸ’件зҡ„гҖӮ
еңЁзҪ‘дёҠеҜ»и§…дәҶдёҖдёӢпјҢеҸ‘зҺ°зҹҘжӣҙйёҹжҺЁиҚҗзҡ„дёҖж¬ҫзҰ»зәҝзҡ„ж— жҸ’件зүҲзҡ„д»Јз Ғй«ҳдә®иҪҜ件算еҫ—дёҠеҜ№зғӯиЎ·дҪҝз”ЁWordPressе®ўжҲ·з«Ҝз”ЁжҲ·зҡ„жңҖдҪіж–№жЎҲдәҶгҖӮ
В
иҪҜ件еҗҚз§°пјҡCodeRenderUnmi
В
иҝҷж¬ҫиҪҜ件ж”ҜжҢҒзҡ„зқҖиүІиҜӯиЁҖдёәпјҡ
java/xml/sql/jscript/css/cpp/c#/python/vb/perl/php/ruby/delphi
иҝҷж¬ҫиҪҜ件зҡ„еҺҹзҗҶжҳҜпјҢйҰ–е…ҲеңЁзҪ‘йЎөдёӯйғЁзҪІзӣёеә”зҡ„CSSж–Ү件пјҢжҲ–иҖ…зӣҙжҺҘж•ҙеҗҲеҲ°иҮӘе·ұзҡ„CSSж–Ү件дёӯгҖӮ然еҗҺдҪҝз”ЁжЎҢйқўзүҲзҡ„иҪҜ件пјҢе°Ҷд»Јз ҒеӨҚеҲ¶е№¶иҪ¬жҚўпјҢиҪҜ件дјҡиҮӘеҠЁдёәд»Јз Ғж·»еҠ еҜ№еә”зҡ„ж ·ејҸж ҮзӯҫпјҢжңҖеҗҺеҸ‘еёғеңЁзҪ‘йЎөдёҠеҚідёәзқҖиүІе®ҢжҲҗзҡ„д»Јз ҒдәҶгҖӮ
жң¬з«ҷе·Із»ҸдҪҝз”ЁдәҶиҝҷж¬ҫиҪҜ件пјҢжҳҫзӨәзҡ„ж•Ҳжһңд№ҹеҫҲд»Өдәәж»Ўж„ҸгҖӮ

В
е…¶дёӯзҡ„ж ·ејҸжңүжҲ‘иҮӘе·ұж №жҚ®иҮӘе·ұзҡ„е–ңеҘҪдҝ®ж”№дәҶдёҖйғЁеҲҶгҖӮ
В
е®үиЈ…дҪҝз”ЁCodeRenderUnmiж–№жі•
1гҖҒйҰ–е…ҲдёӢиҪҪеҺӢзј©еҢ…пјҢи§ЈеҺӢеҗҺпјҢйҮҢйқўжңү5дёӘж–Ү件гҖӮ
CodeRender.htaпјҲhtaзҪ‘йЎөдё»зЁӢеәҸпјҢеҸҜд»ҘзӣҙжҺҘиҝҗиЎҢпјү
CodeRender.icoпјҲеӣҫж Үж–Ү件пјү
highlight.cssпјҲж ·ејҸж–Ү件пјү
readme.txtпјҲиҜҙжҳҺж–ҮжЎЈпјү
shCore.jsпјҲзқҖиүІеҠЁдҪңи„ҡжң¬пјү
дҪҝз”Ёд№Ӣй—ҙйңҖиҰҒжҠҠhighlight.cssдёӯзҡ„еҶ…е®№е…ЁйҖүеӨҚеҲ¶еҲ°иҮӘе·ұзҡ„зҪ‘з«ҷзҡ„CSSж–Ү件дёӯпјҢжҲ–иҖ…зӣҙжҺҘжҠҠиҝҷдёӘж–Ү件еӨҚеҲ¶еҲ°зҪ‘з«ҷзӣ®еҪ•пјҢ并еңЁеӨҙйғЁеј•з”ЁиҜҘж–Ү件гҖӮж–Ү件еӨ§е°Ҹ6KBпјҢеҶ…еҗ«жңүеҗ„з§ҚиҜӯиЁҖзҡ„зқҖиүІж ·ејҸпјҢеҰӮжһңзЎ®дҝЎиҮӘе·ұдёҚдјҡз”ЁеҲ°зҡ„иҜӯиЁҖпјҢеҸҜд»ҘжҠҠеҜ№еә”зҡ„CSSд»Јз ҒеҲ жҺүпјҢеҸҜд»ҘйҖҡиҝҮеҲӨж–ӯCSSзҡ„е‘ҪеҗҚеҲӨж–ӯиҜӯиЁҖзұ»еһӢгҖӮ
В
жіЁж„ҸпјҡWordPressзЁӢеәҸй»ҳи®ӨдјҡжҠҠеҚҠи§’з¬ҰеҸ·жӣҝжҚўдёәе…Ёи§’пјҢиҝҷж ·дёҖжқҘпјҢеҲ«дәәеӨҚеҲ¶дҪ зҡ„д»Јз Ғе°ұдёҚиғҪз”ЁдәҶгҖӮеҸҜд»ҘеңЁWordPressдё»йўҳеҗҺеҸ°зҡ„function.phpдёӯж·»еҠ иҝҷж ·зҡ„д»Јз ҒпјҢе…іжҺүиҝҷдёӘеҠҹиғҪгҖӮиҰҒж”ҫеңЁ<?phpе’Ң?>д№Ӣй—ҙгҖӮ
- remove_filter('the_content', 'wptexturize');В
В
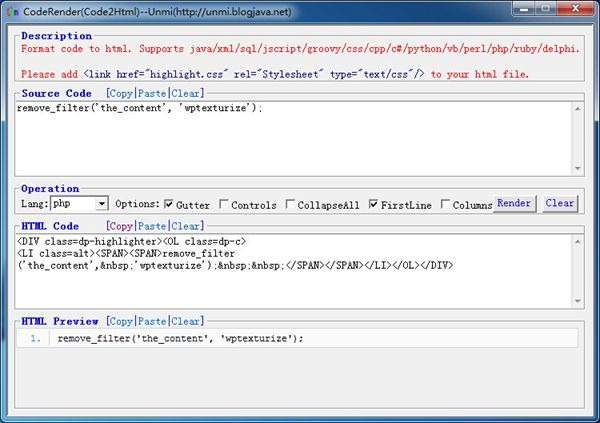
2гҖҒдҪҝз”Ёзҡ„ж—¶еҖҷпјҢйңҖиҰҒжү“ејҖCodeRender.htaпјҢ然еҗҺеңЁSource Codeж ҸдёӯиҙҙдёҠд»Јз ҒпјҢLangйҖүжӢ©еҜ№еә”зҡ„д»Јз Ғзұ»еһӢпјҢзӮ№еҮ»Renderд№ӢеҗҺпјҢеңЁHTML Code дјҡжҳҫзӨәHTMLжәҗз ҒпјҢHTML Preview дјҡжҳҫзӨәйў„и§Ҳж•ҲжһңпјҢиҖҢoptionдёӯзҡ„йҖүйЎ№пјҢеҸӘиҰҒзӮ№дёҖдёӢпјҢеңЁйў„и§ҲзңӢдёҖдёӢе°ұзҹҘйҒ“жҳҜд»Җд№Ҳж„ҸжҖқдәҶгҖӮзј–иҫ‘ж–Үз« зҡ„ж—¶еҖҷпјҢеҸӘиҰҒеӨҚеҲ¶HTMLжәҗз ҒпјҢ然еҗҺзІҳиҙҙеҲ°еҚҡе®ўзҡ„жәҗз Ғзј–иҫ‘жЁЎејҸдёӢпјҢе°ұеҸҜд»ҘдҪҝз”ЁдәҶгҖӮ

В
ж ·ејҸдҝ®ж”№е»әи®®
дёәйҖӮеә”е“Қеә”ејҸзҪ‘йЎөпјҢйҒҝе…Қдә§з”ҹе·ҰеҸіж»‘еҠЁжқЎпјҢеҸҜд»Ҙи®ҫзҪ®иҮӘеҠЁжҚўиЎҢгҖӮ
дёә.dp-highlighter ol li, .dp-highlighter .columns div еўһеҠ word-wrap: break-word; word-break: normal;
ж„ҹи°ўдҪ зҡ„иөҸиҜҶдёҺи®ӨеҸҜ

ж”Ҝд»ҳе®қ

еҫ®дҝЎж”Ҝд»ҳ
дҪҝз”ЁжүӢжңәи®ҝй—®иҝҷзҜҮж–Үз«
жң¬ж–Үи®ёеҸҜеҚҸи®® В© CC BY-NC-SA 4.0 иҪ¬иҪҪиҜ·жіЁжҳҺжқҘжәҗ
жң¬ж–Үй“ҫжҺҘпјҡhttps://www.yelook.com/951.html

 йІҒе…¬зҪ‘е®үеӨҮ37021302001198
йІҒе…¬зҪ‘е®үеӨҮ37021302001198
дәӨжҚўеҸӢй“ҫ http://huanglv.me/p ж¶ҲзҒӯжҳҹжҳҹ
еҘҪзҡ„пјҢеҸӢй“ҫе·Із»Ҹж·»еҠ
еҸӢй“ҫ е·ІеҠ
е°қиҜ•иҮӘе·ұеҗ‘йҮҢйқўж·»еҠ matlabж ·ејҸпјҢжІЎжңүжҲҗеҠҹвҖҰвҖҰ
жұӮеё®еҠ©
йҮҮз”Ёзҡ„jsе’Ңж–Үдёӯзҡ„еҫҲдёҚдёҖж ·пјҡhttp://prismjs.com/download.html