当前位置: 首页>>标签 CSS 下的文章
标签 CSS 下的文章
技术
网页全屏自适应显示背景图片
注:本篇文章没有任何技术含量,纯自己个人学习查漏所写,大神请绕道。
这几天在给别人定制主题的过程中,偶然分析别人的网页找出了网页中全屏自适应背景图片,在之前的 Lipop 1.2 修复版本发布之前,我自己还研究了半天如何实现自适应背景图片的……
技术
LESS初学入门基础知识笔记
在接触 bootstrap 的时候接触到一个以前没有见过的词 LESS,这个词与 CSS 类似,但是据说 LESS 是 CSS 的扩充,使用 LESS 不但可以方便的管理网站的样式,而且还可以更加灵活处理不同浏览器情况下的差异处理。对于开发者来讲,LESS 是一款方便编……
技术
CSS中position: absolute属性初始位置详解
在编写CSS时,很多人都会对 position:absolute; 这个属性印象深刻,因为他出现的位置的随机性实在是太强了,有时候会在浏览器窗口的右上角出现,有时候会老老实实拘束在某个元素附近。不过,事实上,position:absolute; 并不是真的随机出现的,之……
技术
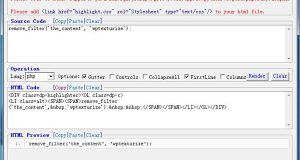
桌面编写WordPress无插件代码高亮解决方案-CodeRenderUnmi
目前比较流行的几个 WordPress 代码高亮插件数量比较多,但是目前WordPress高亮代码插件虽然种类多,样式全,但是很难找到一个很中意的,一般来讲,采用插件的方式会有这样的弊病:体积庞大,导致页面加载速度不尽人意;依赖性强,如果插件出现问……
技术
去掉导航栏中的间隔方法-去掉有序列表li之间的间隔
在新的WordPress主题编写出来之后,我发现了一个非常令人头疼的问题,就是主导航栏中的每一个栏目之间都有一个类似于空格的间隔,分析网页结构,很难发现到底是什么属性让两组<li></li>之间有了间隔,大大影响了美观。
类似……
技术
bootstrap中栅格系统概念解析
在编写网页的时候,总是需要对网页进行分块布局,如果编写网页的时候使用的是bootstrap的CSS样式表,那么肯定会用到bootstrap的栅格系统,bootstrap的栅格系统乍一看来比较难以理解,但是功能却是非常强劲的。用起来非常方便。
bootstrap中的栅格……
技术
小试Bootstrap,锋利无比的WEB开发框架
在我以往的认知中,WEB 的 CSS 编写应该是一件不怎么愉快的事情,各种华丽的CSS效果,要一点点地调整。直到后来看到有些博主使用 Bootstrap 编写了WordPress网站的主题,感觉非常清爽漂亮,目前有大量的网站是采用的 Bootstrap 为框架开发的,不……
技术
响应式网页和传统网页之间的主要区别
刚刚试着做了手机版的主题,紧接着就派上用场了,今天花费了一下午的时间,做了一个手机网站,专门为微信用户访问的投票网站,这是为学校官方微信评选运动会最佳拉拉队用的,不过我还是偷懒了,直接照着上次做的手机主题的样式做出来了。
其实,……
技术
网页开发测试工具-多版本IE测试工具IETester
对于网页开发者来讲,对网页的CSS做多浏览器测试是很有必要的,尽管是有多么的不情愿,但是开发者们还是不希望用户看到凌乱的页面吧。在某些方面来讲浏览器版本的测试,多半就是IE浏览器的多版本的测试。尤其是最失败却最顽强的IE6浏览器。
为了……









 鲁公网安备37021302001198
鲁公网安备37021302001198